ESTOS SON CHAD Y WALTER, MIS NUEVOS AMIGOS.
jueves, 29 de mayo de 2014
domingo, 25 de mayo de 2014
Sonido 8 bits
La verdad es que creo que esto es horrible, fue mi primer ejercicio para crear un sonido de 8 bits utilizando el programa Audacity. Usé diferentes sonidos que edité y descargué de una página, mi voz, y una canción de Mew (New Terrain). Hay efectos que me gustaron y otros que nos; yo le quitaría la voz del principio, por ejemplo. Quiero hacer otro que me agrade más. La imagen del video es un dibujo que hice, acerca de Bella y Bestia.
sábado, 26 de abril de 2014
MÁS GIFS
Este gif lo hice a partir de un video editado en Adobe Premiere y After Effects, después de tener el video, lo traté de convertir a formato gif en Photoshop, pero no pude. Lo que hice fue ingresar a la página www.makeagif.com y me registré para poder hacer un gif que durara hasta 10 segundos. Fue muy fácil, sólo se debe subir el video y escoger cuándo empezarlo y cuando terminarlo.
Este gif lo hice con 3 imágenes de la película Alien, previamente editadas en Photoshop. Desde esta computadora no puedo ver el gif animado, y no sé si se pueda desde otras, por eso dejaré el siguiente link para ver el gif:
http://makeagif.com/i/AKU9Ej
lunes, 31 de marzo de 2014
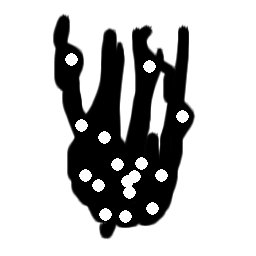
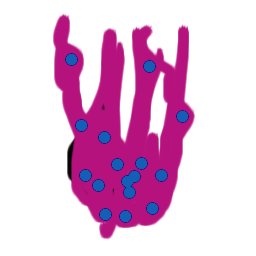
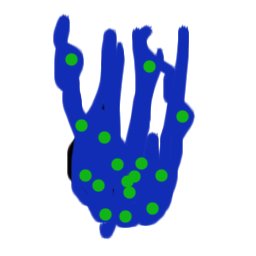
DIBUJO EN PROCESSING
void setup () {
size (500, 400, P2D);
}
void draw () {
background(216,191,216);
stroke(0);
strokeWeight (10);
line (250,285,random(200,220),320);
line (250,220,random(200,220), 180);
line (290, 220, random(260,280), 175);
line (290, 290, random(260,280), 325);
line (180, 215, random(150,170), 200);
line (180, 270, random(140,170), 300);
noStroke();
fill(random(138,221),43,226);
ellipseMode(CENTER);
ellipse(250, 250, 200, 100);
noStroke();
fill(255, 0, 0);
ellipseMode(CENTER);
ellipse(310, 230, 20, 20);
noStroke();
fill(255, 0, 0);
ellipseMode(CENTER);
ellipse(310, 270, 20, 20);
noStroke();
fill(255, 255, 255);
ellipseMode(CENTER);
ellipse(308, 232, random(8,12), 8);
noStroke();
fill(255, 255, 255);
ellipseMode(CENTER);
ellipse(310, 224, 5, 5);
noStroke();
fill(255, 255, 255);
ellipseMode(CENTER);
ellipse(307, 274, random(8,12), 8);
noStroke();
fill(255, 255, 255);
ellipseMode(CENTER);
ellipse(309, 267, 5, 5);
translate(mouseX, mouseY);
noStroke();
fill(0,random(191, 220),255);
beginShape();
vertex(0, -50);
vertex(14, -20);
vertex(47, -15);
vertex(23, 7);
vertex(29, 40);
vertex(0, 25);
vertex(-29, 40);
vertex(-23, 7);
vertex(-47, -15);
vertex(-14, -20);
endShape(CLOSE);
}
Este es un bicho que dibujé en el programa Processing. Lo diseñé de tal forma que se movieran sus patas y pareciera que sus ojos brillan, también cambia aleatoriamente de color y a su alrededor hay una estrella que parpadea y se mueve siguiendo la dirección del cursor. Para lograr esto tuve que estudiar mucho las coordenadas "x, y" , las cuales siempre se me dificultaron en las clases de matemáticas. Me da mucho gusto darme cuenta de que sirven para cosas que me interesan. Me gustaría crear un dibujo más grande y elaborado en donde hubiera mucho movimiento.
domingo, 9 de marzo de 2014
FRASE BINARIA
Frases en sistema binario:
chinaberry tree.
01100011 01101000 01101001 01101110 01100001 01100010 01100101 01110010 01110010 01111001 00100000 01110100 01110010 01100101 01100101
El resultado es un camino en espiral que acaba por llevarle hasta la misma llama.
01000101 01101100 00100000 01110010 01100101 01110011 01110101 01101100 01110100 01100001 01100100 01101111 00100000 01100101 01110011 00100000 01110101 01101110 00100000 01100011 01100001 01101101 01101001 01101110 01101111 00100000 01100101 01101110 00100000 01100101 01110011 01110000 01101001 01110010 01100001 01101100 00100000 01110001 01110101 01100101 00100000 01100001 01100011 01100001 01100010 01100001 00100000 01110000 01101111 01110010 00100000 01101100 01101100 01100101 01110110 01100001 01110010 01101100 01100101 00100000 01101000 01100001 01110011 01110100 01100001 00100000 01101100 01100001 00100000 01101101 01101001 01110011 01101101 01100001 00100000 01101100 01101100 01100001 01101101 01100001 00101110 00100000
Hice los ejercicios a mano pero tuve que meterme a un convertidor porque no sabía qué código necesitaba para marcar espacios. Descubrí que es este:
00100000
chinaberry tree.
01100011 01101000 01101001 01101110 01100001 01100010 01100101 01110010 01110010 01111001 00100000 01110100 01110010 01100101 01100101
El resultado es un camino en espiral que acaba por llevarle hasta la misma llama.
01000101 01101100 00100000 01110010 01100101 01110011 01110101 01101100 01110100 01100001 01100100 01101111 00100000 01100101 01110011 00100000 01110101 01101110 00100000 01100011 01100001 01101101 01101001 01101110 01101111 00100000 01100101 01101110 00100000 01100101 01110011 01110000 01101001 01110010 01100001 01101100 00100000 01110001 01110101 01100101 00100000 01100001 01100011 01100001 01100010 01100001 00100000 01110000 01101111 01110010 00100000 01101100 01101100 01100101 01110110 01100001 01110010 01101100 01100101 00100000 01101000 01100001 01110011 01110100 01100001 00100000 01101100 01100001 00100000 01101101 01101001 01110011 01101101 01100001 00100000 01101100 01101100 01100001 01101101 01100001 00101110 00100000
Hice los ejercicios a mano pero tuve que meterme a un convertidor porque no sabía qué código necesitaba para marcar espacios. Descubrí que es este:
00100000
jueves, 20 de febrero de 2014
EJERCICIOS EN PROCESSING
En este primer ejercicio conocí para qué sirven las diferentes funciones del programa y las alteré (posición, color, tamaño, fondo, etc)
Apliqué la instrucción "random" a las figuras para que se repitieran en la pantalla.
Aquí logré que el cuadrado siguiera la dirección del mouse, dentro de las instrucciones del cuadrado, haciéndolo parecer una víbora sin fin.
En este último ejercicio logré que el cuadrado siguiera al mouse, pero que no se repitiera como víbora, para eso inserte la indicación del fondo dentro de void.
martes, 11 de febrero de 2014
jueves, 6 de febrero de 2014
Glitch Alien
Un glitch del póster de la película Alien. Edité la imagen en Photoshop primero, cambiando el color verde por magenta. Al momento de glitchear la imagen el verde regresó. Extraño. Quiero saber si este fenómeno tiene que ver con sus características anteriores.
miércoles, 5 de febrero de 2014
MÁS IMÁGENES MODIFICADAS
Imagen Original
2 FOTOS DE SKUNK ANANSIE MODIFICADAS
LAS HICE EN CASA
ME GUSTARON MUCHO PORQUE LA PRIMERA PARECE QUE ESTÁ SIENDO SUCCIONADA Y LA OTRA PARECE UNA MAREA DE PIXELES. :)
DIAGRAMA DE FLUJO
Algoritmo: Levantarse a las 5:40 a.m. Si hace frío no ponerse suéter y tampoco desayunar. Preparar café y beberlo muy rápido para quemar la lengua. Si hay una liga en el baño peinarse con ella, después lavarse la cara, las manos y los dientes (a menos que no haya agua). Guardar toalla, monedero y llaves en la bolsa; si no tienes brazos pues no te la cuelgues y a ver cómo le haces. Abrir la puerta para salir de la casa y cerrar con seguro, después bajar las escaleras corriendo. Abrir la puerta del coche, entrar, cerrar la puerta y encenderlo. Poner música.
Manejar Periférico Norte hasta llegar antes de Plaza las Águilas y dar vuelta a la izquierda. Entrar si abren la puerta y si no, esperar hasta que abran. Apagar la música, las luces, y estacionarse. Cerrar el coche.
Si está la tía, saludarla. Salir caminando a la plaza. Si está abierta la cafetería, pedir café y emparedado, si no, no comer nada.Sentarse en la esquina más solitaria de la cafetería, justo a un lado de un trío de pubertos. Sin importar si se ven agradables o no, permanecer junto a ellos y seguir comiendo. Enviar un mensaje desde el celular y seguir comiendo, después colocarlo a un lado del sillón.
Ver el reloj. Si es tarde, salir corriendo de la cafetería, olvidando ahí el celular...
jueves, 30 de enero de 2014
Miley BMP
jueves, 23 de enero de 2014
DIBUJOS EN ZEFRANK
Estos son los primeros dibujos que hice en "zefrank" y"escapemotions". Quiero hacer muchos más, me gustaron mucho estas herramientas.
Estos
Suscribirse a:
Comentarios (Atom)